Table Of Content

Without balance, a room can feel cluttered or disjointed, and may not function well for its intended purpose. Symmetry and balance are essential in interior design to create a cohesive, harmonious, and functional space. Apple’s website is known for its clean and minimalist design, which often incorporates symmetrical elements. The homepage, for instance, typically features a centered hero image or video with balanced content blocks below. The navigation is usually placed at the top center, and the layout maintains a sense of visual equilibrium with equal spacing and alignment.

When is a composition symmetrical?
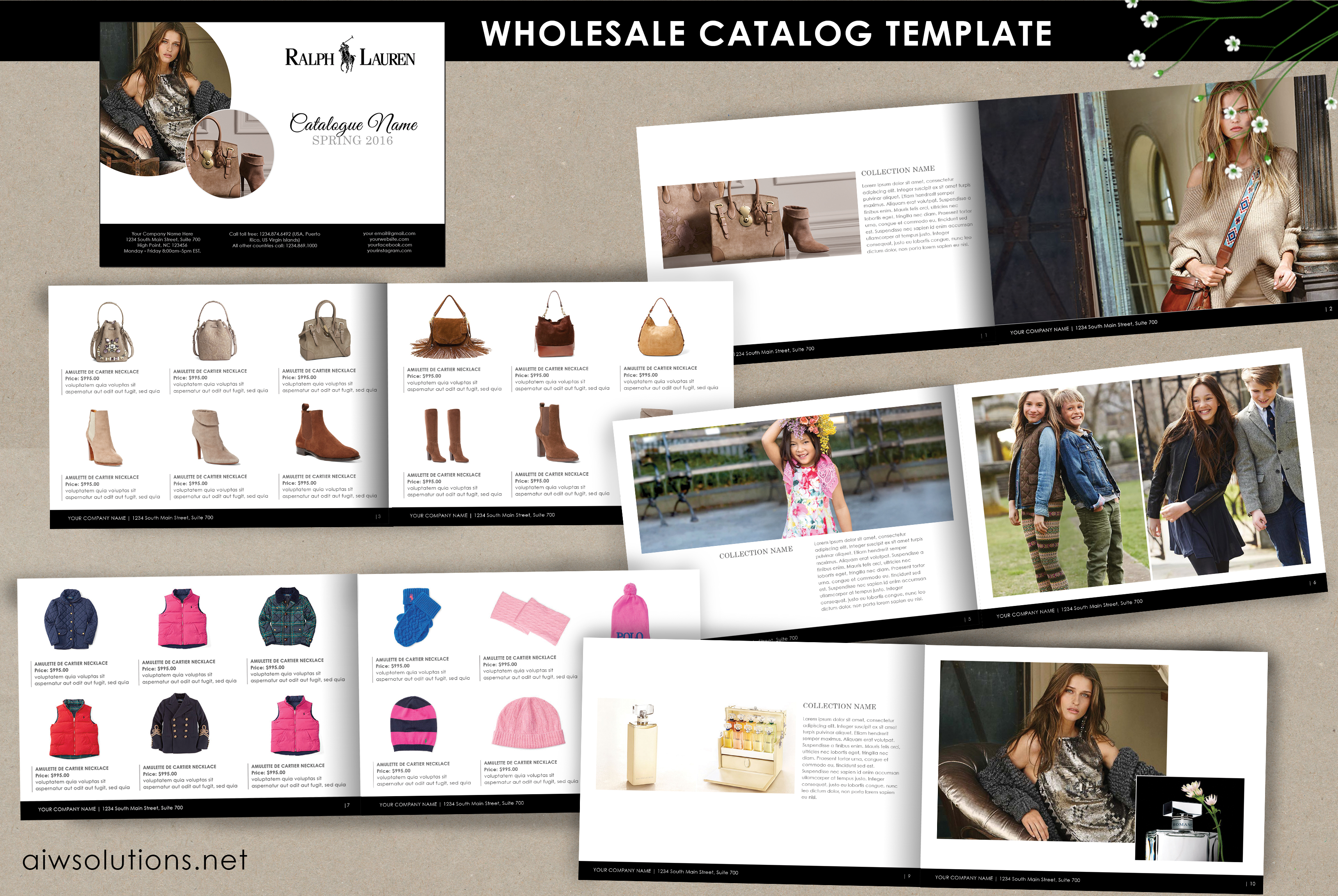
The smaller circle in the upper right adds a little translation symmetry and some asymmetry, increasing visual interest in the composition. The distance to an imagined fulcrum is about the same as the weights. The text on the right is larger and darker overall, but the blue circular logo gives more weight to its general area. The circle even connects to the top-left corner of the grid through a single color. Both are calls to action and both break the symmetry, calling extra attention to themselves. Notice how both arrows use colors that contrast with their background, further increasing the attraction of these elements.
Symmetry vs. Asymmetry - Recalling basic design principles
The logo, tagline, and navigation are all centered, as are many other header elements. The listed section of services towards the bottom of the layout also displays translational symmetry. IWC In the IWC website, we see both translational and reflection symmetry.
Visual Balance
It evokes feelings of modernism, movement, energy and vitality. Asymmetrical balance offers more visual variety, although it can be more difficult to achieve because the relationships between elements are more complex. Symmetrical balance occurs when equal weights are on equal sides of a composition, balanced around a fulcrum or axis in the center. Symmetrical balance evokes feelings of formality (it’s sometimes called formal balance) and elegance. A wedding invitation is a good example of a composition that you’d likely want to be symmetrically balanced.
When developing a structure for your design, you should make sure to keep the pieces of content approximately the same size across, whether it is on a web page or print material. This way, the sense of symmetry and balance can be maintained within your layout. Above all – follow your gut instinct, because symmetry is natural and our brains are wired to detect and enjoy it. Have a first look at your work and if it seems as if something is unbalanced, there is a high chance that probably is. In order to apply and use symmetry in design to its fullest potential, achieving a sense of visual consistency, order, and stability, we need to pay attention to a few tips.
Natural Patterns and Structures
I have a few more websites than usual for this last article in the series, and I’ve grouped them according to the four types of balance. You don’t use formulas to calculate whether everything is in balance. Rather, you use your eye to determine whether a composition is balanced.
About this article
Design, fabrication and testing of a novel symmetrical 3-DOF large-stroke parallel micro/nano-positioning stage - ScienceDirect.com
Design, fabrication and testing of a novel symmetrical 3-DOF large-stroke parallel micro/nano-positioning stage.
Posted: Tue, 28 Nov 2017 02:53:46 GMT [source]
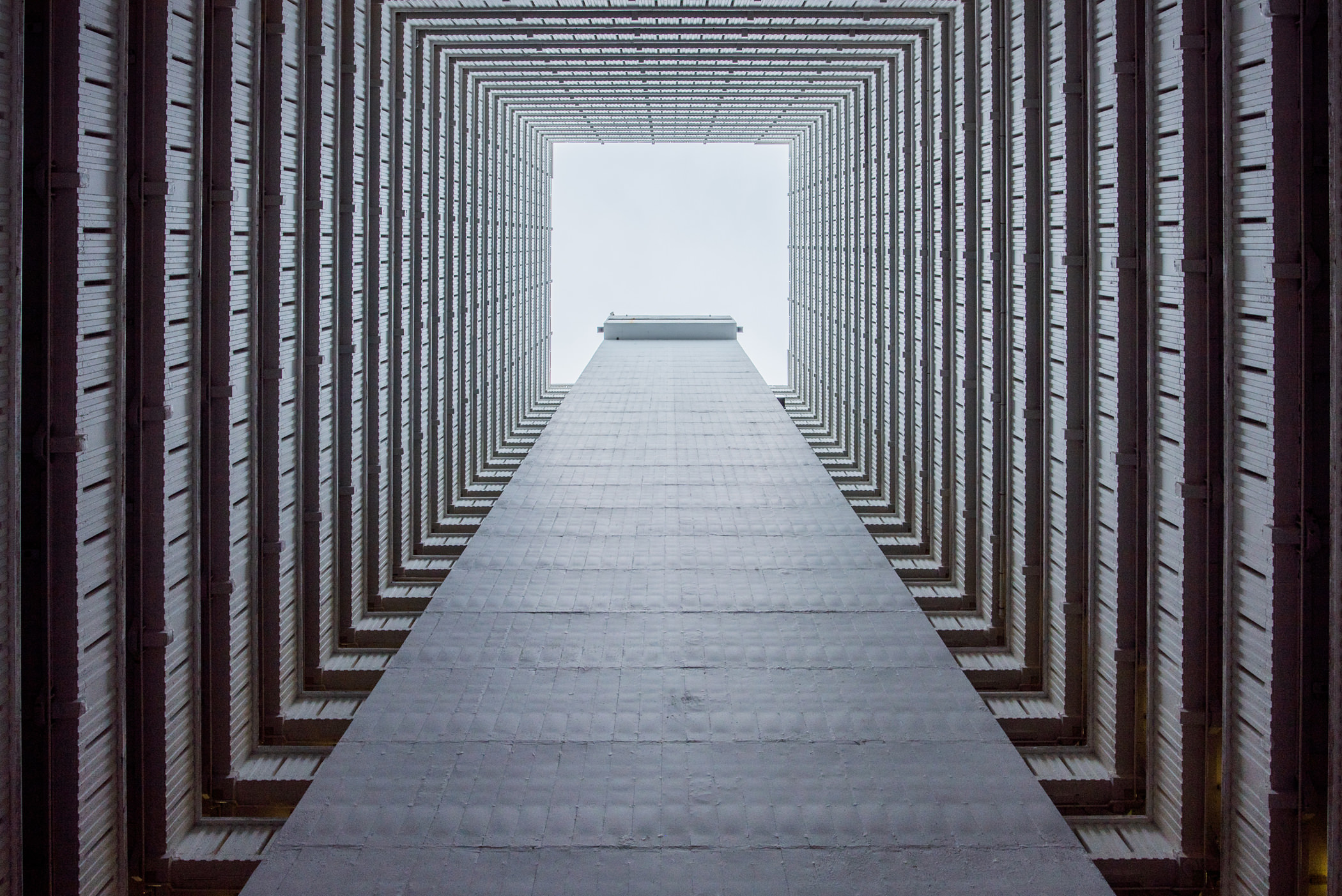
Anytime you use your judgment to draw something symmetrical, you rely on near symmetry because you are content when it appears to be close enough and not with mathematical precision. Radial balance describes the way visual components spread outward from a central point. Key examples include the Target company logo, and the BMW, Mercedes-Benz, and Mitsubishi logos. Join a dynamic community that brings together creative minds, brand leaders, and designers.
Grab your monthly creative fix.
Symmetrical designs convey a sense of trust, thanks to its predictability and natural origin. The urge for symmetry is also hidden deeply in the subconscious part of the brain, leading to customers preference of it over asymmetry. This is why logos of companies that want to gain customer’s trust (among which are banks and insurance companies) often aim for this kind of graphic solution.
We can exploit asymmetry, using it to draw attention to areas in the design or to convey dynamism or movement. Beanstalk For the most part, this design remains centered and creates a horizontally symmetrical look. Although the imagery is not an exact reflection, the overarching balance of the design is. We also see content elements located at the top and bottom of the layout shifted (translated) horizontally across the page for further symmetry. One of the easiest ways to achieve visual balance is by using furniture and decor elements of equal visual weight. This means choosing items that have a similar size, shape, or visual presence.

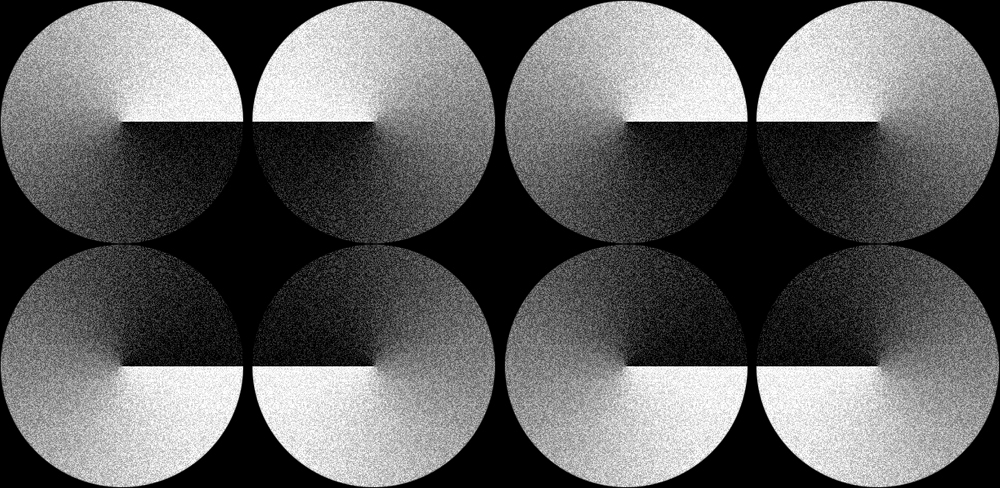
All elements of these designs are equally spaced around a central point, and it can occur at any angle or frequency. On digital platforms, web designers prioritize this type of layout when they want to portray motion, as it helps them express a sense of progress or movement. Symmetry in design takes place when symmetrical shapes or forms are used to create an image.
Designs that need more stability, a strong organizational structure, and a classic and trusting message, tend to use more symmetry in the design. For risk-loving designs, providing asymmetry can reinforce the message. Rotational symmetry in nature is found in everything from the petals of a flower to the topside view of a jellyfish. In art and design, rotational symmetry can be used to portray motion or speed. Even on a static medium, rotational symmetry can convey action.